前言
Artalk是一款简洁有趣的自托管评论系统
之前用过Valine评论系统,相关文章
Artalk整体UI上与Vlaine大致相同,相信很对人看到Artalk需要服务器就劝退了很多人
但是需要服务器或者虚拟主机(只需要有PHP环境的就可以),这一点就劝退了很多兄伙伴
网上有很多白嫖的虚拟主机,但谁知道他们会不会跑路呢?(数据信息得不到保障)
当然也有白嫖服务的教程,但是有很对限制
那咱们这些白嫖怪该怎么办呢?如何获得免费且又安全的虚拟主机呢?
不要怕,继续往下看就对了
Valine
优点
- 白嫖怪的福利
- 服务器抗揍
- 自定义表情包
缺点
- 安全性(常被恶意刷评论和广告骚扰等)
- LeanCloud开发版应用服务器每天必须睡眠8h,服务器运行超过16h后会强行关闭服务器睡眠
- appId和appKey外露
Artalk
优点
- 轻量
- 支持 SMTP / 阿里云DM(Http API)
- 管理员防冒
- 提交频繁验证码
MySql(无需 SQL 数据库,JSON 文件存储数据)
缺点
- 需要虚拟主机或服务器(PHP7.1.X)
- 不知道自己服务器或主机抗揍不抗揍(但比Valine安全)
正文
废话说了挺多,现在就开始吧!
图片我就不截图了,将就看吧(字挺多,我自己看我自己都烦)
我们下白嫖一台虚拟主机
官网:https://www.gearhost.com/
注册我就不多说了注册成功后登陆
登陆地址:https://my.gearhost.com/account/signup登陆后点击右上角的
Add CloudSite(创建应用程序)
输入一个应用程序昵称,然后选择第一个Free(免费) 滑倒最底部Create CloudSite(创建)
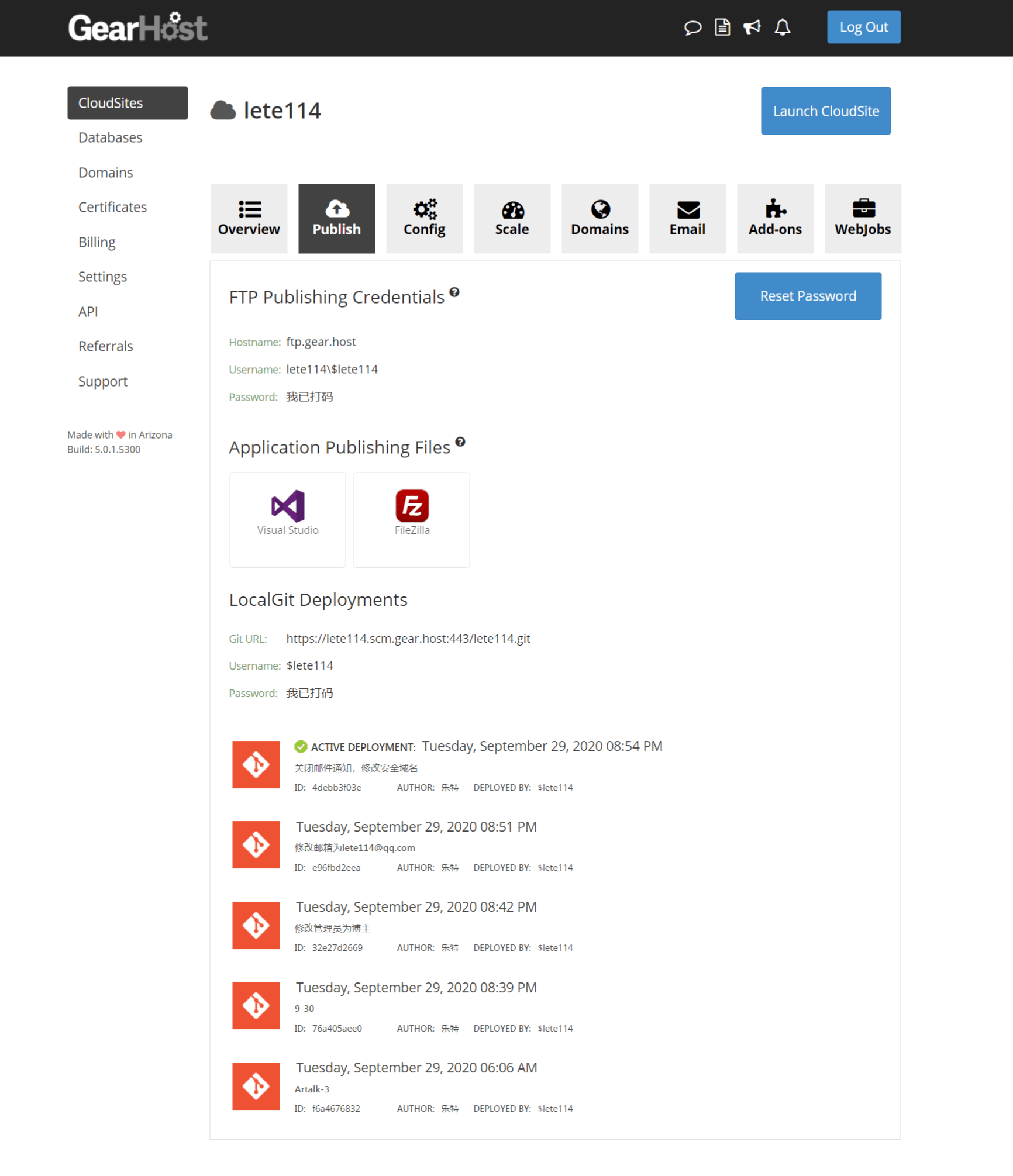
坐等构建成功,点击应用程序昵称进入进去后点击
Publish往下滑动,有几个选项(提交程序代码的方式),我选择的是gitGit URL:git的仓库地址Username:用户名Password:密码
到Artalk仓库克隆COPY1
2
3git clone https://github.com/qwqcode/ArtalkServerPhp.git
composer install
php -r "copy('Config.example.php', 'Config.php');"以上步骤需要有php环境和composer
如果你不想安装这些乱七八糟的东西,这里有个已经打包好了的Artalk(已经不推荐使用了,你可以使用Discuss)
包里的Config.php有个跨域限制就是你同意哪些域名可以调用你的Atralk评论(填直接域名网站就好了)
根据系统下面提示进行提交代码就可以了
点击
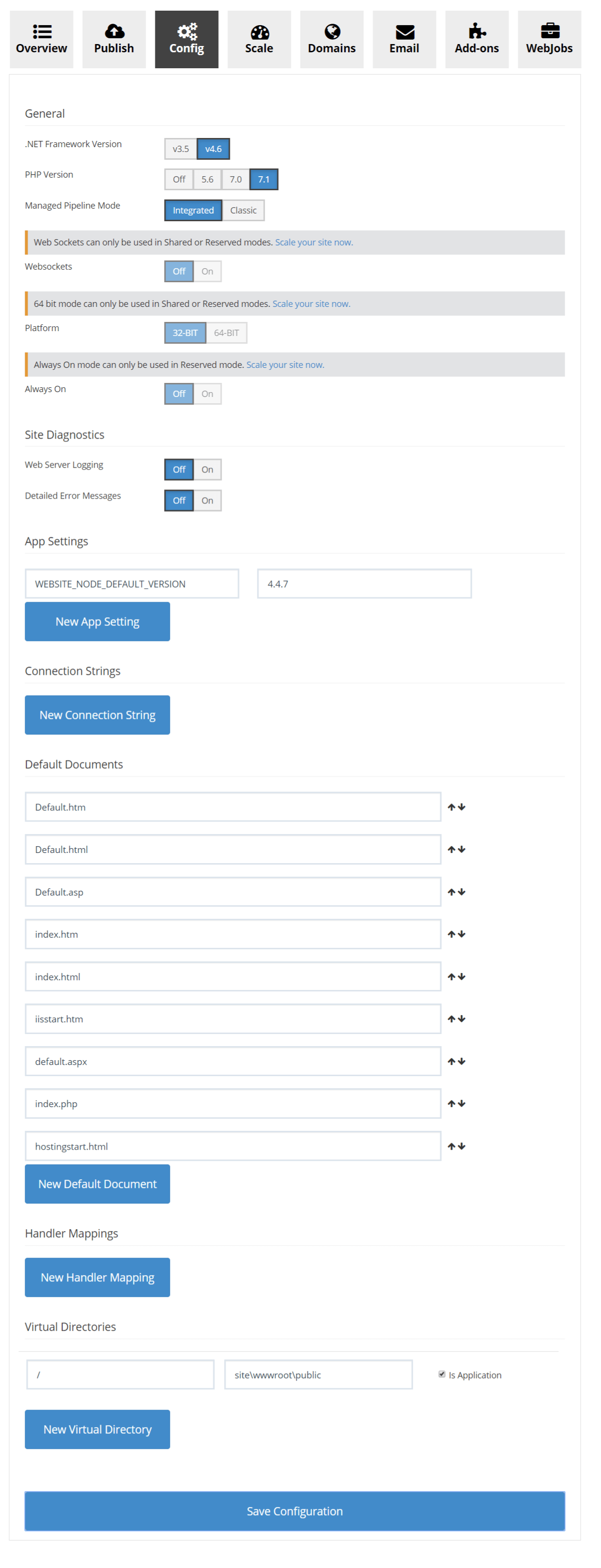
Publish旁边的Config下面的PHP Version改为7.1
滑倒最下面修改Virtual Directories内容site\wwwroot\public然后点击Save Configuration保存配置即可(由于Artalk的入口在public文件夹下所以,修改默认运行路径)
想自定义域名的话就选择
Domains这里我就不演示了主题修改
由于每个主题都不一样,我这里以Yilia主题为例(Yilia主题被我改过Yilia-Pro,所以如果你的主题也是Yilia主题的话可能和我的不一样)
新建themes/Yilia-Pro/layout/_partial/comment/Artalk.ejs粘贴如下(没有就自己建,由于表情包过多我就省略了)
相关配置可以看https://github.com/qwqcode/Artalk/blob/master/types/artalk-config.d.tsCOPY1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38<link href="https://cdn.jsdelivr.net/gh/monsterxcn/Artalk@master/dist/Artalk.css" rel="stylesheet">
<div id="ArtalkComments"></div>
<script src="https://cdn.jsdelivr.net/gh/monsterxcn/Artalk@master/dist/Artalk.js"></script>
<script>
new Artalk({
el: "#ArtalkComments",
placeholder: "开车不规范,亲人两行泪",
noComment: "快来搬沙发!",
defaultAvatar: "mp",
pageKey: location.pathname,
serverUrl: "http://lete114.gearhostpreview.com/",
readMore: {
pageSize: 10,
autoLoad: !1
},
gravatar: {
cdn: "https://dn-qiniu-avatar.qbox.me/avatar/"
},
emoticons: {
"滑稽": {
"inputType": "image",
"container": {
"原味稽": "https://i.loli.net/2019/02/01/5c53d26b7ae13.png",
"还是算了": "https://i.loli.net/2020/04/30/riySFlu75fJdG4p.png",
"将稽就稽": "https://i.loli.net/2020/04/30/KVwf8qCrZts6WOT.gif"
}
},
"阿鲁": {
"inputType": "image",
"container": {
"高兴":"https://cdn.jsdelivr.net/gh/monsterxcn/MyBucket/owoEmoji/aru/E9AB98E585B4_2x.png",
"小怒":"https://cdn.jsdelivr.net/gh/monsterxcn/MyBucket/owoEmoji/aru/E5B08FE68092_2x.png",
"脸红":"https://cdn.jsdelivr.net/gh/monsterxcn/MyBucket/owoEmoji/aru/E884B8E7BAA2_2x.png"
}
}
}
})
</script>修改
themes/Yilia-Pro/layout/_partial/article.ejs
找到<section id="comments" class="comments">引入<%- partial('comments/Artalk') %>
我的3个文件配置内容
_config.yml
COPY1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16## Artalk
## https://artalk.js.org
Artalk:
enable: true
placeholder: 开车不规范,亲人两行泪 # 评论框占位字符
noComment: 快来沙发! # 评论为空时显示字符
sendBtn: 发送 # 发送按钮文字
defaultAvatar: mp #https://cdn.lete114.top/img/avatar.png
pageKey: location.pathname # 页面唯一标识
serverUrl: https://artalk.lete114.top # 服务器地址
cdn: https://dn-qiniu-avatar.qbox.me/avatar/ #https://cdn.lete114.top/img/avatar.png # 头像CDN地址
pageSize: 5 # 每次请求获取评论数量数量
autoLoad: true # 滚动到底部自动加载
emoticons: '{"滑稽":{"inputType":"image","container":{"原味稽":"https://i.loli.net/2019/02/01/5c53d26b7ae13.png","还是算了":"https://i.loli.net/2020/04/30/riySFlu75fJdG4p.png","蓝纹稽":"https://i.loli.net/2020/04/30/jyh5IVzpqXsHuvU.jpg","随稽应变":"https://i.loli.net/2017/02/05/5896e6ec1d528.jpg","蠕动":"https://i.loli.net/2017/02/05/5896e9712a3c1.gif","束手无稽":"https://i.loli.net/2020/04/30/dF8sTOpgomj7qf5.jpg","微笑默叹以为妙绝":"https://i.loli.net/2019/02/01/5c53daa84f24a.png","喝嘤料":"https://i.loli.net/2019/02/01/5c53d63d8c6af.jpg","暗中观察":"https://i.loli.net/2019/02/01/5c53dd21a2e7b.jpg","高兴":"https://i.loli.net/2019/02/01/5c53d1b9e5f38.jpg","惊稽":"https://i.loli.net/2019/02/01/5c53d1e2ad89f.jpg","可这和我的帅有什么关系":"https://i.loli.net/2017/02/05/5896ece29a8e0.jpg","狱稽":"https://i.loli.net/2020/04/30/cUEQrVYGFiDjqhy.jpg","梆":"https://i.loli.net/2020/04/30/TlAGjm6IvJSMVpq.jpg","吃鱼摆摆":"https://i.loli.net/2017/02/05/5896ec2cb7f39.gif","跃跃欲试 3":"https://i.loli.net/2017/02/05/5896ece2ac5a2.gif","突然滑稽":"https://i.loli.net/2019/02/01/5c53cf2a457f1.jpg","扶墙怂":"https://i.loli.net/2017/02/05/5896ece2ab57a.jpg","阔以":"https://i.loli.net/2020/04/30/7EYyq1TcBKa3eQ2.jpg","不得行":"https://i.loli.net/2020/04/30/KoqBGauX7TEfeyn.jpg","少儿不宜":"https://i.loli.net/2020/04/30/nt2ZWRozUNjBxAK.jpg","稽日可期":"https://i.loli.net/2020/04/30/FmfYcoMJesi2Ddq.jpg","哎":"https://i.loli.net/2020/04/30/ps7PTIANgSErqnU.jpg","别看丢人":"https://i.loli.net/2019/02/01/5c53d4f89ea29.jpg","地稽 2":"https://i.loli.net/2019/02/01/5c53dbae85687.jpg","地稽":"https://i.loli.net/2020/04/30/BnTMX35EPxleVmA.jpg","老阔有点扣":"https://i.loli.net/2020/04/30/fhDXbA9T1zJPlKk.gif","啊哈哈":"https://i.loli.net/2019/02/01/5c53dc2947d84.jpg","无稽可奈":"https://i.loli.net/2020/04/30/UyxTzB2fS3LtH7Q.jpg","老实巴交":"https://i.loli.net/2020/04/30/7DgSoyqwtYBxchE.jpg","紧张":"https://i.loli.net/2017/02/05/5896e8a408253.jpg","摇摆稽":"https://i.loli.net/2019/02/01/5c53d1904dcb2.gif","又不是不能用":"https://i.loli.net/2019/02/01/5c53ce897ab55.jpg","一时滑稽":"https://i.loli.net/2019/02/01/5c53d5d28e22c.jpg","无法接受":"https://i.loli.net/2019/02/01/5c53cee8422fc.jpg","嘤雄豪稽":"https://i.loli.net/2020/04/30/sbtw6o7iKaM4Nmq.jpg","相视双稽":"https://i.loli.net/2019/02/01/5c53d5a093149.jpg","稽皮发麻":"https://i.loli.net/2017/02/05/5896ece2a019f.jpg","地稽 3":"https://i.loli.net/2019/02/01/5c53dbe510bcf.jpg","地稽委屈":"https://i.loli.net/2019/02/01/5c53d76e250da.jpg","地稽抚摸":"https://i.loli.net/2020/04/30/cavZ6nNzMPimLy7.gif","地稽捶打":"https://i.loli.net/2020/04/30/vFVPynXaHR5sitk.gif","绝望":"https://i.loli.net/2019/02/01/5c53dc0ba2303.jpg","气稽败坏":"https://i.loli.net/2019/02/01/5c53d216f3c60.jpg","当场去世":"https://i.loli.net/2020/04/30/sogxHMTFWbE2lrP.jpg","喝酒":"https://i.loli.net/2019/02/01/5c53d78c3f4a5.jpg","老衲摆摊算命":"https://i.loli.net/2017/02/05/5896ece29d8a5.gif","老哥,稳":"https://i.loli.net/2017/02/05/5896ece29ebb0.jpg","自闭稽":"https://i.loli.net/2019/02/01/5c53d6603ee24.jpg","无话可说":"https://i.loli.net/2019/02/01/5c53d6a77b7e4.jpg","跃跃欲试":"https://i.loli.net/2017/02/05/5896e9710dfd5.jpg","跃跃欲试 2":"https://i.loli.net/2019/02/01/5c53dcc057350.jpg","满脑子骚操作":"https://i.loli.net/2020/04/30/xJXcUtO2BryHAsa.gif","稽之舞":"https://i.loli.net/2019/02/01/5c53de1a4d14d.gif","将稽就稽":"https://i.loli.net/2020/04/30/KVwf8qCrZts6WOT.gif"}}}'
# 表情包 如上示例使用json 空的话使用默认表情包
# 压缩和验证json:https://www.bejson.com/Artalk.ejs
COPY1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23<link href="https://cdn.jsdelivr.net/gh/monsterxcn/Artalk@master/dist/Artalk.css" rel="stylesheet">
<div id="ArtalkComments"></div>
<script src="https://cdn.jsdelivr.net/gh/monsterxcn/Artalk@master/dist/Artalk.js"></script>
<script>
new Artalk({
el: "#ArtalkComments",
placeholder: "<%= theme.Artalk.placeholder %>",
noComment: "<%= theme.Artalk.noComment %>",
sendBtn: "<%= theme.Artalk.sendBtn %>",
defaultAvatar: "<%= theme.Artalk.defaultAvatar %>",
pageKey: <%= theme.Artalk.pageKey %>,
serverUrl: "<%= theme.Artalk.serverUrl %>",
readMore: {
pageSize: <%= theme.Artalk.pageSize %>,
autoLoad: <%= theme.Artalk.autoLoad %>
},
gravatar: {
cdn: "<%= theme.Artalk.cdn %>"
},<%if(theme.Artalk.emoticons !=undefined){%>
moticons:
<%- theme.Artalk.emoticons %><%}%>
})
</script>article.ejs
COPY1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81<article id="<%= post.layout %>-<%= post.slug %>" class="article article-type-<%= post.layout %> <%if(index){%> article-index<%}%>" itemscope itemprop="blogPost">
<div class="article-inner">
<% if (post.link || post.title){ %>
<header class="article-header">
<%- partial('post/title', {class_name: 'article-title'}) %>
<% if (!post.noDate){ %>
<%- partial('post/date', {class_name: 'archive-article-date', date_format: null}) %>
<!-- 开始添加字数统计-->
<% if(theme.word_count.enable && !post.no_word_count){%>
<%- partial('post/word') %>
<% } %>
<% } %>
</header>
<% } %>
<div class="article-entry" itemprop="articleBody">
<% if (post.excerpt && index){ %>
<%- post.excerpt %>
<!--cover-->
<% if (post.cover){ %>
<img src="<%-post.cover%>" style="pointer-events: none;width: 100%" alt="封面">
<%}%>
<% } else { %>
<%- post.content %>
<% } %>
<%- partial('copyright')%>
<!--打赏-->
<%- partial('reward')%>
</div>
<div class="article-info article-info-index">
<%if(post.top){%>
<div class="article-pop-out tagcloud">
<i class="fas fa-thumbtack"></i>
<a class="article-tag-list-link color3">置顶</a>
</div>
<% } %>
<%- partial('post/tag') %>
<%- partial('post/category') %>
<% if (index && theme.show_all_link){ %>
<p class="article-more-link">
<a class="article-more-a" href="<%- url_for(post.path) %>"><%= theme.show_all_link %> >></a>
</p>
<% } %>
<% if (!index && theme.share_jia){ %>
<%- partial('post/share') %>
<% } %>
<div class="clearfix"></div>
</div>
</div>
</article>
<% if (!index){ %>
<%- partial('post/nav') %>
<% } %>
<%- partial('_partial/aside') %>
<% if (theme.comments && !index){ %>
<% if (post.comments==null || post.comments){ %>
<section id="comments" class="comments">
<style>
.comments{margin:30px;padding:10px;}
@media screen and (max-width:800px){.comments{margin:auto;padding:10px;}}
</style>
<div style="margin: 10px;" class="comment-headline">
<i style="font-size: 1.5em;" class="fas fa-comments fa-fw"></i>
<span style="position: relative;left: 10px;font-size: 22px;"> 评论</span>
</div>
<% if (theme.Valine.enable && theme.Valine.appId && theme.Valine.appKey){ %>
<%- partial('comments/Valine') %>
<% }else if (theme.Artalk.enable && theme.Artalk.serverUrl && theme.Artalk.pageKey){ %>
<%- partial('comments/Artalk') %>
<% } %>
</section>
<% } %>
<% } %>